與Vue相遇後,一開始其實有點懷疑vue的應用。但使用後,對她越來越著迷,這使我更想了解她。
每當我們使用vue時,有些步驟都會相對應的重複,例如創建Vue、建立template模板、掛載vue、資料渲染及更新到最後的卸載等,這些其實為Vue的生命週期。
與其說生命週期,我更會把她形容與Vue約會過程介紹~
但,這是很現實的:你要能和女生約會,就要先有女友!!
說到這裡,真的不用擔心。因為在物件導向的世界中,我們每一個人都可以有女友。就像我拿到Vue的line,透過cmd加她當好友。每次我要約她時(做專案時),透過Vue Create Project讓她和我見面,你說,這是不是很有趣呢~
現在,我們從Vue的前台( https://vuejs.org/v2/guide/instance.html )拿到了Vue的自我介紹,現在就讓我來替各位翻譯一下。

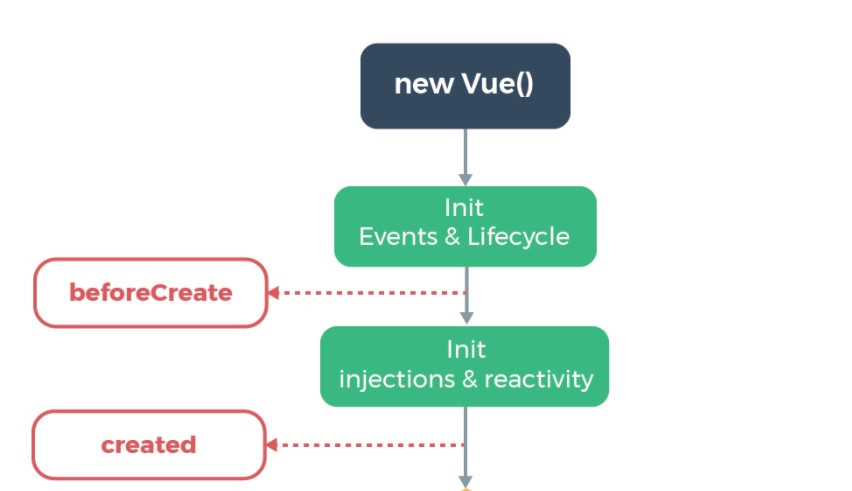
在你提出new Vue的時候,就已經開始幫你產生女友了。如果細部分下來的話,還分為beforeCreated和created部分。這就像是你要和一位女生相親,對方總要知道你的相關資訊來討你喜歡吧!
所以在Creation階段的同時,也是server渲染資料階段給Vue。如此,她才能知道你是誰。但此時,你才剛打電話給她,她還沒穿衣服的情況下,是不會和你出去的。需要到下一個階段,Vue將衣服(template)穿好後,你們雙方才能正式見面,並且進行交流。
畢竟人家也想知道你是什麼個性,來配合穿什麼樣的衣服約會(掛載template),你說對吧!

記住一件事,在物件導向的概念,人人都可以有女友。
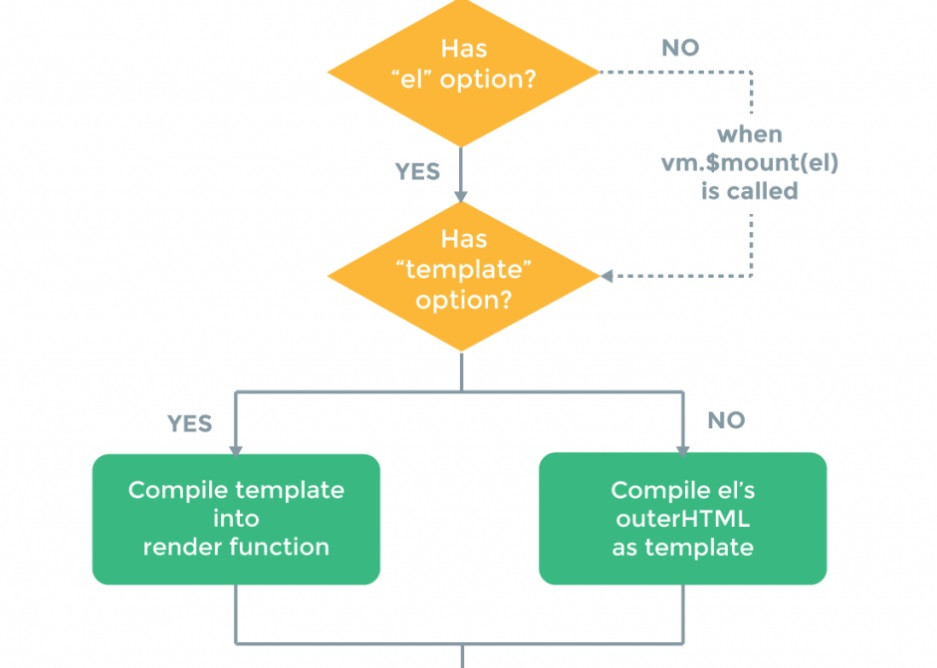
延續Creation階段,通知你的新女友到樓下來見妳前,她必須要穿一件漂亮的衣服。Vue畢竟是女孩,總要買個衣服給她,討她喜歡,看看是否有$el的牌子。ps.(el全稱element)
$el比較像是她平常工作西服品牌,就像你在引用cdn時,會利用el掛載template一樣;如果有,她就會看看你買給她這個牌子的衣服,並且穿給你看。
當然,如果妳都像我一樣,拿到她的聯絡方式了,何必要到她公司( https://cdnjs.com/ )找她呢?
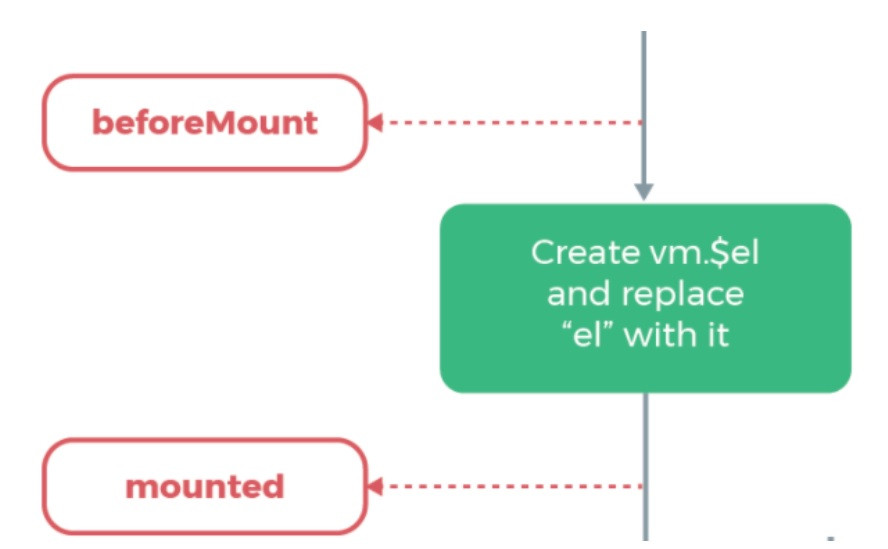
通常,能夠私下約會,她都喜歡穿休閒一點,會看看$mount(el)潮牌服飾,並且也會查看是否真的有好看的休閒服(template)穿給各位看,來討你喜歡。
當然,女孩不會輕易的和你出來,總要真的拿出誠意吧!

此階段,當完成mounted時,也代表她打扮好了,此時請把車開好,到她家樓下接她,準備出發。

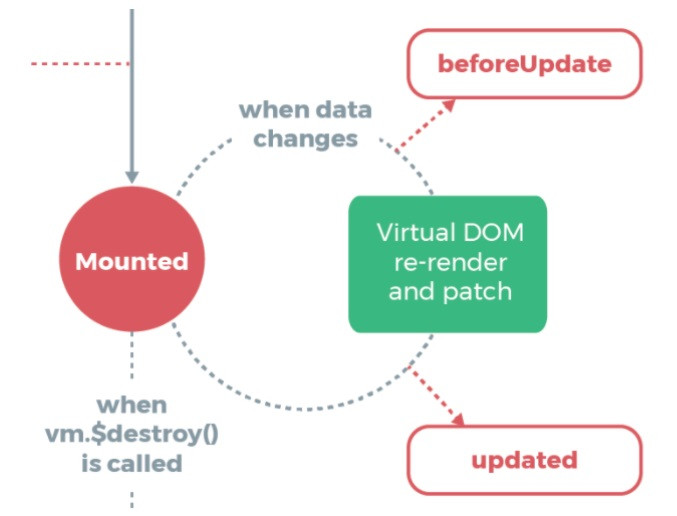
所有女孩都是一樣的,你對她說的每一句話,是否真誠,她的內心都會有所接收,並給予回應。當你傳達情感給vue時,在beforeUpdate前,畢竟人家女生,較為害羞,還不會立刻表達出來,直到她想好後,重新渲染(re-render),表達於畫面上。

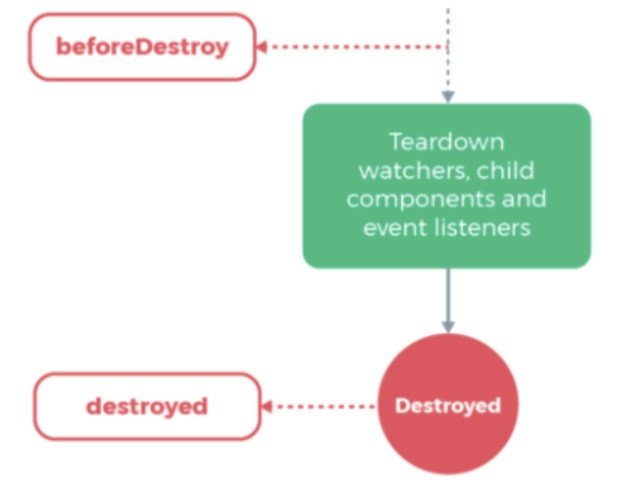
當你們共度完晚餐,對方如果累了,請紳士的送她回家。畢竟約會一整天,對方也是會累(強摘的瓜不甜啊!)。所以,在destroyed階段後,vue實例只是被你送回她家去休息。請不要再傳太多訊息,畢竟,人家都累了,不回你訊息也是正常不過的。
當然,我相信對大多數人來說,我們與Vue的相處都是很好的。
大都不會傳達或搞砸成destroyed的情況。所以,就看你們的相處方式囉~~
與Vue相遇,再到約會,如果只是抒情的寫出,我想,我們的愛情故事,依舊不會讓人感動,就讓我們用例子來見證整個約會過程吧!
待續......
